Javascript är ett fantastiskt programmeringsspråk som är bland de mest åtråvärda hos arbetsgivare idag.
Programmeringsspråket kombinerar du med HTML och CSS för att skapa hemsidor, webbläsartillägg, kod för servrar och mycket mer.
Möjligheterna är ändlösa, men inte utan hårt arbete. Det gäller att lägga ner både tid, själ och vilka när man lär sig Javascript, för det är inte bara att läsa en snabb tutorial och sen börja koda serverside-applikationer.
Här är några tips på vad Javascript faktiskt kan användas till, hur det fungerar och vart man lär sig programmeringsspråket helt kostnadsfritt.
Table of Contents
Därför ska du lära dig Javascript
Javascript är ett av de mest använda programmeringsspråken på webben och det finns flera fördelar med att använda det:
Klient-sidig interaktivitet
Javascript körs direkt i webbläsaren och gör det möjligt för användaren att interagera med innehållet på en webbsajt. Det betyder att du kan skapa dynamiska webbsajter med knappar, rutor och val som gör saker utan att information behöver skickas till webbservern.
Lättanvänd
Javascript är ett relativt enkelt språk att lära sig och använda. Det har också en låg inlärningskurva för dem som är bekanta med andra programmeringsspråk. Med det sagt så är Javascript inte det enklaste du kan lära dig, men jämfört med många andra språk så är tröskeln inte lika hög.
Stöd för ramverk och bibliotek
Det finns många ramverk och bibliotek som bygger på Javascript, vilket gör det enkelt att skapa dynamiska webbapplikationer och applikationer med en hög grad av interaktivitet.
Anpassningsbart
Javascript är anpassningsbart och kan användas i många olika sammanhang, från enkla webbplatser till avancerade applikationer. Du kan använda programmeringsspråket på många olika sätt – exempelvis i Chrome-tillägg så att du kan förbättra webbsajter precis som du själv vill, utan att du behöver kontakta personerna bakom.
Stöd för server-side programming
Javascript kan också användas för server-side programming genom verktyg som Node.js, vilket möjliggör utveckling av en hel webbapplikation i ett och samma språk. Det här är betydligt mer avancerat än att göra en webbsajt, men det finns stora möjligheter om du är beredd att lägga tiden på att lära dig server-side programmering.
Standardiserat
Javascript är ett standardiserat språk, vilket innebär att det har en enhetlig syntax och funktioner som fungerar på alla moderna webbläsare.
Sammanfattningsvis är JavaScript ett användbart programmeringsspråk som ger möjlighet till interaktivitet på webben och har en mängd olika användningsområden.
Viktigt att tänka på
Är du helt ny på programmering? Tänk smått och börja i begränsad skala. Gör dina små projekt och arbeta dig framåt utan att tänka för mycket på allt avancerat som Javascript kan användas till. Du kommer att bli uppmärksammad på alla möjligheter tids nog, men börja att göra exempelvis lättare webbsajter innan du fokuserar på allt tungt du kan göra.
5 enkla steg för att lära dig Javascript
Det finns flera sätt att lära sig Javascript, men här är några steg som kan hjälpa dig på vägen:
1. Lär dig grunderna
Börja med att lära dig de grundläggande koncepten i Javascript, som variabler, funktioner, loopar och villkor. Det finns många online-kurser och handledningar tillgängliga för att lära sig grunderna.
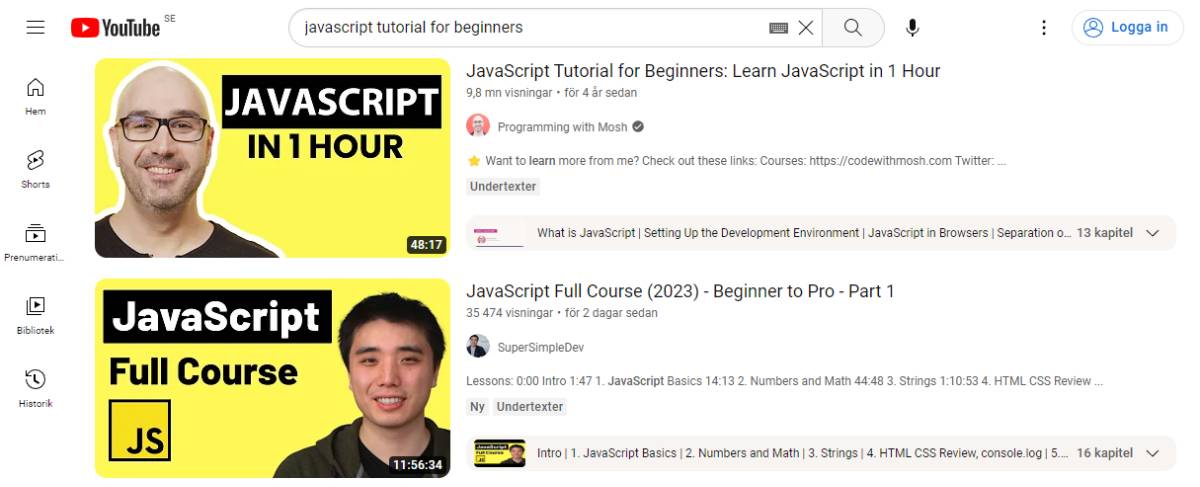
Osäker? Se en 1-timmesguide på YouTube bara för att komma igång – om du fastnar för det så börjar du om på en längre. Eller så skaffar du en ordentlig kurs som ger dig en komplett bild av vad Javascript kan göra.
Det viktigt är att börja någonstans. YouTube är ett kravlöst, första steg mot succé.
2. Öva på små projekt
Ett bra sätt att lära sig Javascript är genom att praktisera. Börja med att skapa små projekt, som en enklare webbsida.
I takt med att du lär dig mer och mer om Javascript, HTML och CSS så kan du bygga på sidan med ny information och mer funktioner.
Det gör att du hela tiden håller dina kunskaper färska och du får nytta av dem direkt!
3. Använd online-resurser
Google är din vän. Oavsett om du aldrig har programmerat tidigare eller om du är professionell programmerare – alla använder Google för att lösa problem.
Sök på Google och se hur andra har löst knepigheter som du har fastnat på. Men glöm inte att lära dig hur saker fungerar också – Google är en bra källa till information, du måste förstå vad du gör också.
4. Arbeta på praktiska projekt
När du har lärt dig grunderna och har övat på små projekt, kan du prova på att arbeta på mer praktiska projekt som enkla spel, applikationer och tillägg för webbläsaren.
Nu pratar vi om större, tyngre projekt som kräver en större mängd kod och kunskap. Du är nu på en nivå där du kan dela med dig till andra och visa vad du arbetar på för återkoppling och råd.
5. Få feedback och delta i diskussioner
Det är alltid bra att få feedback från andra utvecklare och att delta i online-samhällen för att lära sig mer om Javascript och dess olika användningsområden.
Stackoverflow.com är en sida som du kommer att besöka ofta. Se till att bokmärka, läs andras frågor och ge gärna svar när du kan.
Det andra online-plattformar där du kan lära dig och pratar mer om Javascript, exempelvis Reddit. Det är viktigt att hitta bra informationskällor som fungerar för dig. Använda dem så mycket du kan och fortsätt att öva regelbundet för att stärka dina kunskaper.
Viktigt att tänka på
Nej, du kommer inte att lära dig programmera på bara en timme. Eller två timmar. Eller tre timmar. Alla videor på YouTube som påstår att du kan lära dig Javascript på x timmar är där för att locka in dig till kanalen – men du kommer att behöva mycket längre tid än så.
Det kommer att ta tiotals timmar att se de kurser som ger grunderna i programmering, sen måste du arbeta med olika projekt, göra utmaningarna, söka på Googel för att förstå varför X fungerar och varför Y inte gör det.
Räkna med veckor. Eller månader. Minst.

Lär dig Javascript helt gratis – kostnadsfria resurser
Det finns många gratis resurser tillgängliga för att lära sig Javascript online. Här är några förslag:
En community-driven plattform för att lära sig webbutveckling som inkluderar en omfattande Javascript-kurs, projekt och utmaningar.
Codecademy erbjuder en grundläggande introduktion till Javascript och interaktiva övningar för att hjälpa dig att lära dig grundläggande syntax och funktioner.
Udacity erbjuder ett antal gratis online-kurser, inklusive en kurs i grundläggande Javascript-programmering.
W3Schools är en omfattande resurs för webbutveckling som erbjuder gratis handledningar och övningar om Javascript, HTML, CSS och andra webbtekniker.
Det som är bra med W3Schools är att du har tydliga listor över allt som du kan tänkas lära dig om Javascript. Du kan följa dem uppifrån och ner, eller gå direkt till det du har problem med eller vill läsa mer om.
Den här sidan är lätt att använda och har smidiga exempel som är på en grundläggande nivå.
Mozilla Developer Network är en omfattande resurs för webbutveckling som erbjuder gratis handledningar och övningar om Javascript och andra webbtekniker.
Sidan är mer anpassad för dig som vill gå på djupet kring Javascript och är bäst om du redan har en grundläggande kunskapsnivå i programmeringsspråket.
Du kommer att märka att Mozilla Developer Network är en ovärderlig informationskälla när du börjar bli mer avancerad i Javascript.
Det finns många Youtube-kanaler som erbjuder gratis handledningar om Javascript-programmering, inklusive ”The Net Ninja”, ”Traversy Media”, och ”Programming with Mosh”.
Dessa är bara några exempel på gratis resurser för att lära sig Javascript online. Det finns många fler tillgängliga, och det är viktigt att hitta den resurs som fungerar bäst för dig och din inlärningsstil.
Viktigt att tänka på
Gratis är gott och du kan ta dig från nybörjare till avancerad programmerar med hjälp av YouTube. Med det sagt så har du en hel del att hämta om du spenderar några hundralappar på en bra kurs. Struktur, exempel, övningar och guidning som YouTube har svårt att erbjuda. Var inte rädd för att köpa en kurs, men undvik de dyra som kostar tusenlappar om du inte behöver en fullständig utbildning och certifikat. Börja billigt så kommer du igång kravfritt!
Den bästa guiden till Javascript (enligt oss)
Den absolut bästa guiden till programmeringsspråket Javascript är inte på YouTube, Udacity, Codecademy eller någon annan stor sajt.
Istället rekommenderar vi Traversy Media som har en utmärkt 37-timmars guide som är enkel att följa med i, har många bra utmaningar och erbjuder ett tempo som gör att du kan koda med i alla exempel på skärmen.
Guiden är inte kostnadsfri. Den kostar runt 25 USD eller cirka 325 kronor inklusive moms. Ibland har de rabattkoder som drar av 5 USD.
Det här är INTE en affiliatelänk. Vi har inget samarbete med Traversy Media.
Se guiden hos Traversy Media här.
(Rabattkod: TRAVERSYFIVEOFF för 5 USD avdrag)

10 exempel på enkla Javascript-projekt att börja med
Här är några roliga Javascript-projekt som du kan öva på:
- Skapa en enkel minnesleksak som låter användaren matcha olika bilder eller ord.
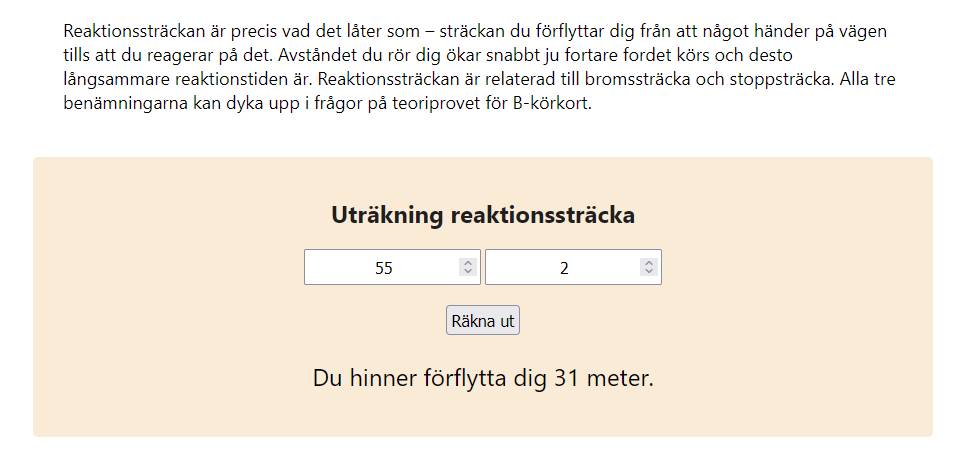
- Bygg en enkel räknare som låter användaren lägga till eller ta bort siffror.
- Skapa en digital klocka med en live-uppdaterad tid.
- Bygg en webbläsarbaserad ljudspelare med kontroller som pausar, startar och byter låtar.
- Skapa en enkel rymdinvaderspel med Javascript och HTML5.
- Bygg en enkel chatbot som svarar på användarens frågor eller kommentarer.
- Skapa en webbsida som visar live-uppdaterade nyheter eller väderprognoser med hjälp av gratis API:er.
- Bygg en interaktiv kartapplikation som visar platser, rutter och geografiska data.
- Skapa en enkel grafisk editor som låter användaren rita och redigera bilder eller diagram.
- Bygg en enkel webbplats som visar animerade, interaktiva GIF:ar eller bilder.
Dessa projekt kan vara både roliga och utmanande att bygga, och kommer att hjälpa dig att öva på olika aspekter av Javascript-programmering, inklusive DOM-manipulation, händelser, funktioner och algoritmer.
Så ser Javascript-kod ut – tre enkla exempel
En enkel funktion som lägger till två tal:
function addNumbers(a, b) {
return a + b;
}I koden ovan har vi gjort en funktion som heter ”addNumbers” och som tar emot två värden (a och b).
När den har fått två värden så returnerar den ett svar med resultatet a adderat med b.
Funktionen kan exempelvis används för att göra matematiska uträkningar vars resultat visas i en resultatruta på en hemsida.
En händelsehanterare som körs när användaren klickar på en knapp:
document.querySelector('tekniksmart').addEventListener('click', function() {
alert('Hej säger vi på Tekniksmart, du har tryckt på knappen!');
});I det här exemplet så väntar vi på att användarna ska trycka på knappen ”tekniksmart”.
När användaren trycker på knappen så visas en ruta på skärmen med ett meddelande.
En enkel loop som skriver ut talen 1 till 10 i webbläsarens konsol:
for (var i = 1; i <= 10; i++) {
console.log(i);
}Koden ovan kallas för en ”loop”. Den används för att göra något flera gånger efter varandra.
I exemplet ovan så gör vi följande: Vi säger att variabeln ”i” ska ha värdet ett (1) när loopen börjar.
Om ”i” är mindre än 10 så skriver vi ut värdet i den så kallade konsolen i webbläsaren och adderar värdet med ett (1). Alltså varje gång vi kör koden så är i = i + 1.
Det betyder att koden kommer att skriva ut 1 till 10 i konsolen, en siffra på varje rad.












Leave a Reply