Det är mycket viktigt att din hemsida laddar snabbt och lätt för besökarna. Bara några extra sekunders väntetid kan få förstagångsbesökare att dra öronen åt sig och gå vidare istället för att stanna på din sida.
Optimera din förstasida
Optimera och rensa i databasen
Använd LazyLoad för bilderna
Cacha din hemsida
Komprimera hemsidans bilder
Stoppa andra från att hotlinka bilderna
Använd en CDN-tjänst
Uppgradera servern till PHP 7.1+
Byt webbhotell
Använd en VPS-server
Hitta det som gör din hemsida långsam
Koden som snabbar upp WordPress
Om du upplever att din hemsida laddar långsamt finns tacksamt nog enkla råd för att snabba upp den, åtminstone om du använder WordPress.
Våra första råd förutsätter att du inte vill börja med att titta efter nya webbhotell, byta tema eller göra andra, avancerade ändringar som kräver både tid och energi. Därför kommer de första tipsen att vara lättviktiga men kraftfulla, tills du skrollat ner en bit då vi tittar närmare på tips som kräver mer av dig som användare.
Optimera din förstasida
Se över din förstasida och se vad som gör att den laddar långsamt. Avancerade teman kan tynga ner sajten med snygga widgets, många bilder och javascript som tar lång tid att ladda.
Undvik dessa och försök ha en sparsamt designad förstasida. Inte bara för att den ska ladda snabbare utan för att besökarna ska kunna hitta det viktigaste innehåller på kortare tid.
- Visa ett kortare utdrag istället för hela artiklar. Då visar du fler artiklar som lockar besökarna att klicka vidare, samtidigt som laddningstiden minskar.
- Minska antalet artiklar som visas på förstasidan. Du behöver sällan fler än sex eller sju artiklar av dina bästa artiklar. Vill du visa mer material bör du se till att så få bilder som möjligt måste laddas till varje artikel.
- Undvik att använda widgets för delning på sociala medier från förstasidan. De kan öka laddningstiden ordentligt och bör endast visas på enskilda artiklar. Chansen att någon skulle vilja dela förstasidan är betydligt mindre än en intressant artikel.
- Inaktivera tillägg som du inte använder, och undvik att bara ha dem inaktiverade. Ta bort dem helt och rensa upp i databasen så de inte tar onödig plats. Ett rent hus är ett trevligare hus och hemsidan kan ladda något snabbare.
Det är enkelt att komma igång för att snabba upp hemsidan. Börja med att rensa bort allt onödigt på sin sajt. Det kommer troligtvis inte att ge dig överväldigande resultat, men det lägger en bra grund för resten av arbetet.
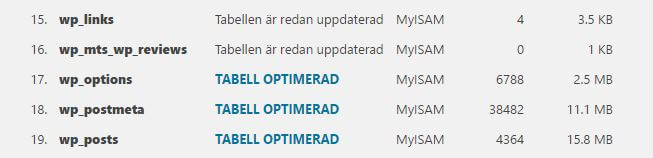
Optimera och rensa i databasen till WordPress

Varje gång du skriver en artikel, installerar ett tillägg eller gör något annat i WordPress så skriver plattformen till en databas. Där finns allt viktigt som gör att din hemsida överhuvudtaget fungerar. Och precis som med vilket hem som helst kan det vara bra att rensa lite då och då.
Avancerade användare kan själva gå in och rensa i databasen till WordPress, men för 99 procent av alla användare finns utmärkta tillägg som gör minst lika bra jobb.
Här är två utmärkta tillägg som rensar i databasen:
Viktigt är att du alltid säkerhetskopierar din databas innan du kör något av tilläggen.
Eftersom de raderar information från databasen finns alltid en liten risk att något går fel, och då är det bra att ha en nyligen gjord säkerhetskopia som du kan återställa från. Du behöver dock inte vara rädd för att optimera din databas då det är skarpt rekommenderat och risken mycket liten.
Använd LazyLoad för bilderna
Istället för att ladda in alla bilderna direkt på en sida kan du med så kallade LazyLoad-tillägg göra att de laddas in efterhand som de visas på skärmen. Det är speciellt effektivt på långa artiklar med många och tunga bilder då de inte behöver laddas in i samma stund som sidan besöks, utan först när användaren skrollar neråt i webbläsaren laddas de en efter en.
Här är tre bra alternativ att prova:
Har du en hemsida med videor från YouTube kan WP YouTube Lyte hjälpa dig på samma sätt som med bilderna. När du riskerar att tappa 40 procent av besökarna bara efter tre sekunders laddningstid, ja då är LazyLoad ett givet knep för att minska laddningstiden.
Cacha din hemsida

Ett bra tips är att cacha innehållet på din hemsida. Det betyder kortfattat att statiskt innehåll som bilder, CSS och Javascript lagras på ett sätt så de snabbare visas, utan att behöva laddas om för varje ny besökare. Tekniken är bäst för återkommande besökare men hjälper även nya som får något snabbare laddningstider.
Det går att lösa det här genom att manuellt redigera en fil som kallas htaccess på den server du använder för hemsidan. Enklast är dock att installera ett tillägg som sköter allt åt dig. Det finns flera utmärkta tillägg att välja mellan, vissa bättre eller sämre än andra beroende på hur avancerad du vill vara. De vi listar här under är alla erkänt bra på att snabba upp WordPress.
W3 Total Cache är det kanske mest använda, högst aktade och snabbast uppdaterade alternativet i skrivande stund. Tillägget är otroligt funktionsrikt och riktar sig kanske främst till de som vill lägga lite extra tid på att konfigurera alla detaljer efter egna önskemål. Vill du ha något snäppet enklare (men lika effektivt) finns WP Super Cache. Installera, aktivera och följ instruktionerna — det är busenkelt att komma igång och effekten på laddningstiderna är stora.
På Tekniksmart använder vi ett tredje alternativ som fungerar bra för oss, nämligen Comet Cache. Pro-versionen kostar några hundralappar, men ger flera bra funktioner som vi använder oss av. Vi använder Comet Cache för att tillägget fungerar bra med Tekniksmart och vi vill inte gå ifrån ett väl fungerande cache-tillägg som ger bra resultat.
Komprimera hemsidans bilder

Ett viktigt tips är att du alltid bör komprimera dina bilder för att minska storleken på dem. När hemsidan laddas i webbläsaren är det nästan alltid bilderna som tar längst tid att hämta. En eller två bilder som är exempelvis 100kB istället för 30kB kanske inte gör någon större skillnad, men tänk då om du har en blogg med tusentals bilder och mängder av besökare.
Se till att minska storleken på dina bilder så mycket det bara går. Försök att hålla dem under 40kB om möjligt (det finns tillfällen när du absolut måste gå högre, men försök ändå att minska där det går). När du redigerar bilderna ska du minska ner upplösningen, dra ner på kvaliteten och spara i jpeg eller gif. Undvik png-formatet och speciellt transparenta bilder som tar stor plats.
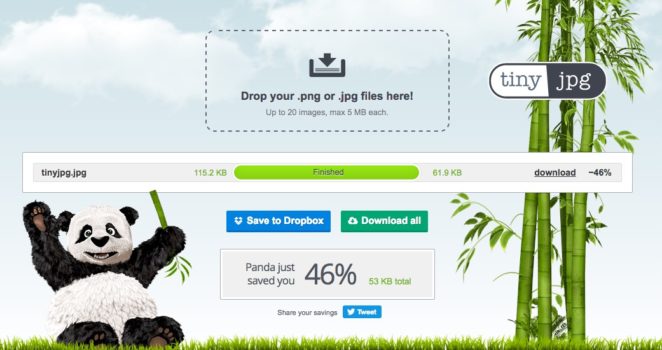
När du sparat bilden kan du ladda upp den till webbsajten TinyJPG som analyserar och komprimerar den ytterligare. Du kan minska storleken på bilden med otroliga 90 procent i vissa fall, utan att kvaliteten blir alltför lidande. Framför allt bör vi också säga att du inte behöver hundraprocentig bildkvalitet om det inte är en fotoblogg du driver.
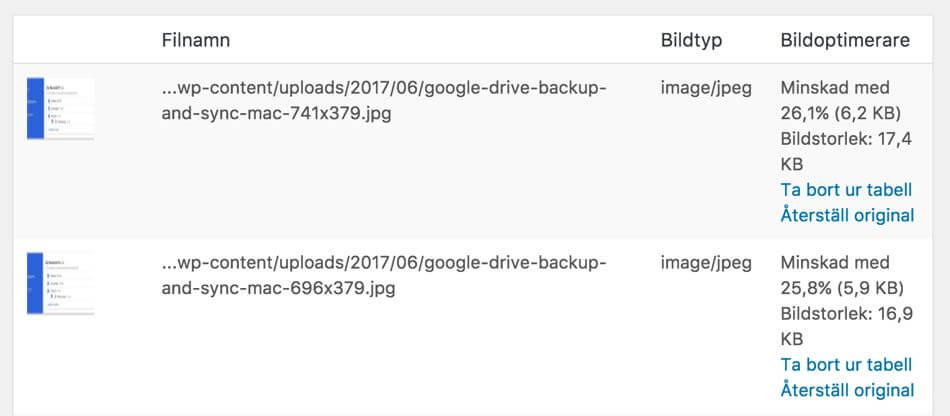
Problemet är sen att när du laddar upp bilderna till WordPress skapas en mängd kopior i olika upplösningar. För att komprimera dessa och spara ytterligare plats använder du tillägget WP Smush.it som sköter allt automatiskt. Det finns även en betalversion om du vill ha ytterligare funktionalitet, men för de allra flesta går det utmärkt med gratisversionen.

Ett annat bra alternativ är EWWW Image Optimizer är ett annat alternativ som är mycket populärt för WordPress.
EWWW Image Optimizer, eller EWWW Bildoptimerare som tillägget heter på svenska, har många inställningar och utmärkt komprimering av bilder. Grundutförandet är helt gratis att använda, men vill du ha lite mer kraft bakom det hela finns en betalversion. Då betalar du för varje optimerad bild.
Gratisversionen fungerar perfekt för de allra flesta, så prova först innan du betalar. Om du behöver många inställningsmöjligheter är EWWW Image Optimizer ett bättre val än WPSmush.it, men i övrigt kommer båda att ge bra resultat för din webbsajt.
Låt WordPress minska bildkvaliteten och filstorleken
När du laddar upp bilder i WordPress blir de automatiskt komprimerade till 90 procent av den ursprungliga bildkvaliteten. Hur mycket de ska komprimeras kan du själv styra genom en enkel rad med kod som placeras i functions.php.
add_filter( 'jpeg_quality', create_function('', 'return 70;' ) );
I vårt exempel ovan har vi valt att komprimera med 70 procent för att få en bättre avvägning mellan bildkvalitet och filstorlek. Vill du stänga av komprimeringen helt skriver du bara in 100 så förminskas inte bilderna, och kvaliteten bibehålls.
Om du vill göra samma förändring på alla dina befintliga bilder har du två alternativ. Använd något av följande plugin för att ge samma effekt på samtliga bilder som din sajt använder:
Hindra hotlinking för att minska bandbredden
Hotlinking är när andra länkar till dina bilder för att visa dem på sin webbsajt. På så vis kan de visa bilderna medan din server laddar dem. Det betyder att de slipper belastningen på sin egen webbsajt medan din riskerar att bli långsammare.
Tacksamt nog är det tämligen enkelt att hindra så kallad hotlinking direkt via htaccess-filen till WordPress. Allt du behöver göra är att kopiera och klistra in koden här under, ändra delen ”dindomän.se” till din egen hemsideadress, och spara.
RewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http://(www.)?dindomän.se/.*$ [NC]RewriteRule .(gif|jpg|js|css)$ - [F]
Ett tips är att du kan visa andra bilder än de tänkta för den som försöker länka dina bilder för eget bruk. Ladda upp en bild som du vill visa, kopiera och klistra in koden här under, och byt adresserna ”dindomän.se” och ”dindomän.se/arg.gif”.
RewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http://(www.)?dindomän.se/.*$ [NC]RewriteRule .(gif|jpg)$ http://www.dindomän.se/arg.gif [R,L]
Svårare än så är det inte. Räkna med att de som tidigare länkade till dina bilder för att visa dem själva snart slutar med det.
Mer avancerade lösningar för snabbare hemsida
När du har provat allt ovan finns ytterligare några lösningar för att snabba upp din hemsida. De vi nämner här under tar lite längre tid att genomföra och kräver i vissa fall att webbhotellet du använder gör förändringar som du inte kan.

Använd en CDN-tjänst
Istället för att ladda alla bilder på din hemsida från webbhotellets redan hårt belastade servrar kan du nyttja en CDN-tjänst för detta. CDN är en förkortning för Content Delivery Network och kan enklast beskrivas som ett globalt nätverk med servrar som levererar statiskt material till dina besökare.
Störst fördel är det för de med hemsidor som riktar sig till användare som finns över hela världen, exempelvis engelskspråkiga hemsidor. Om webbhotellet har sina servrar i Stockholm men besökaren kommer från exempelvis Tokyo, Sydney eller New York är det mycket långa avstånd för bilderna att skickas. Med en CDN-tjänst som har servrar i Japan, USA och Australien kommer servrarna närmare och återkomsten snabbas upp.
Det finns många bra CDN-tjänster som kostar mer eller mindre pengar. Bästa gratisalternativet är utan tvekan Cloudflare som har servrar på fler än 100 platser runt om i världen. Tjänsten är mycket enkel att ställa in och vill du ha extra funktionalitet kan du betala några hundralappar varje månad.
Absolut enklast på alla nivåer är Jetpack som är ett tillägg för WordPress. Extremt funktionsrikt med mängder av användbara lösningar som gör din hemsida bättre — och här hittar vi CDN-lösningen Photon som automatiskt fungerar med din sajt direkt efter installationen. Galet bra, galet enkelt. Och utvecklat av WordPress.com.
Andra CDN-tjänster som är utmärkta (men inte garanterat kostnadsfria) är MaxCDN, CacheFly, Amazon Web Services och CDN77. Vår rekommendation är att du börjar med Jetpack, sen Cloudflare om du inte är supervan användare.
Uppgradera servern till PHP 8.1
Om du använder ett webbhotell kan du fråga supporten vilken version av PHP de använder på servern din hemsida använder. Om svaret är PHP 5.6 eller äldre rekommenderar vi att du ber dem migrera din hemsida till en server som kör nyare och mycket snabbare PHP 8.1 om möjligt.
Utan att gå in närmare på vad PHP är kan nämnas att sjunde versionen är dubbelt så snabb som PHP 5.6 (sist versionen i PHP 5.x), har en helt ny motor designad för nutiden och rensar upp i koden för att ta bort alla gamla funktioner som inte längre används.
Risken att din hemsida inte fungerar bra med PHP 8.1 finns, så var förberedd på utmaningar efter migreringen. Om du stöter på problem så kan du gå ner till PHP 8.0 eller PHP 7.x om det behövs.
Byt webbhotell
Om du har provat allt som går att prova och ändå är missnöjd med hastigheten, ja då kan ett byte av webbhotell vara på sin plats. Om din hemsida är stor och välbesökt kan det här vara ett tidskrävande projekt som kostar mer än det smakar — så var mycket noga med alla förberedelser.
Hitta ett bra webbhotell
Det finns många webbhotell till skäliga priser. I skrivande stund använder Tekniksmart webbhotellet Loopia som åtminstone för oss har god prestanda, bra support och bra prislapp för basutbudet.
Men stanna inte där när du letar. CityCites är ett mycket bra alternativ med lika bra prestanda, support och pris. Oderland är högaktat av många, Surftown ett annat känt namn i branschen. FS-Data är en annan omtyckt aktör som fått bra betyg av sina användare.
Ett tips är att undvika de allra billigaste alternativen. Kostar webbhotellet 10 kronor per månad så får du prestanda därefter. Ett annat tips är att inte lita alltför mycket på samlingssidor som rekommenderar webbhotell, de får ofta betalt för att du klickar vidare till webbhotellen och kan lista aktörerna med bäst ersättning högst.
Flytta din webbsajt
När du hittat ett webbhotell måste du flytta över hela hemsidan till nya webbhotellet. Det är inte fullt så knepigt som man skulle kunna tro, men det kräver mycket tid om du har en stor sajt med många bilder.
Börja med att ladda ner hela databasen för WordPress-installationen (du gör det exempelvis via phpMyAdmin eller ett tillägg till WordPress). Sen använder du en FTP-klient för att ladda ner hela WordPress-mappen från ditt nuvarande webbhotell till datorn, och sen upp till nya webhotellet.
Kontrollera allt är på plats och byt sedan namnservrarna på ditt gamla webbhotell till det nya. Hade du Surftown och byter till Loopia ska namnservrarna bytas från ns1.surf-town.net och ns2.surf-town.net till ns1.loopia.se respektive ns2.loopia.se.
Ändringen tar sekunder, men det kan dröja flera timmar innan effekten syns för alla besökare. Om allt ser bra ut efter 24 timmar har du flyttat alla filer och databasen på rätt vis. Om inte — då kan du enkelt byta tillbaka namnservrarna i värsta fall och köra vidare på gamla webbhotellet tills allt är löst.
Använd en VPS-server
 Virtual Private Server är ett sätt att komma ifrån webbhotellets delade servermiljö så att din hemsida inte behöver konkurrera med tusentals andra webbsajter om alla resurser. Du får en virtuell server med resurser som du kan kontrollera från en kontrollpanel, och beroende på hur mycket du behöver så kostar VPS-servern mer eller mindre.
Virtual Private Server är ett sätt att komma ifrån webbhotellets delade servermiljö så att din hemsida inte behöver konkurrera med tusentals andra webbsajter om alla resurser. Du får en virtuell server med resurser som du kan kontrollera från en kontrollpanel, och beroende på hur mycket du behöver så kostar VPS-servern mer eller mindre.
Fördelarna med VPS-servrar är bland annat att du får fler resurser att använda, du behöver inte dela dem med andra, du får större kontroll över hur servern fungerar och kan installera saker som inte är möjligt i en delad miljö. Dock följer det också utmaningar som att du måste göra allt själv, installera uppdateringar till servern och hålla koll på hur bra allt fungerar.
Med extra resurser följer givetvis en större prislapp, och du ska inte vara förvånad om den börjar kring 250 kronor per månad. Det är kostnaden för friheten och prestandan som följer med ansvaret att sköta en VPS-server. LoopiaVPS är ett alternativ på marknaden, men om vi ska välja är det utan tvekan CityCloud som gäller.
CityCloud erbjuder VPS-servar som du betalar efter hur mycket du använder den, inte månad för månad. Perfekt om du vill slänga upp en server i några dagar och se hur allt fungerar. För en VPS-server med 1 kärna (processorn), 1GB RAM, 20GB lagringsutrymme betalar du från cirka 130 kronor. LoopiaVPS börjar på 250 kronor varje månad.
Notera att allt vi skriver ovan är extremt förenklat, läs på ordentligt om exakt hur man gör innan ett byte. Här vill vi bara ge en enklare bild av de steg som krävs för att byta webbhotell. Tänk också på att om du har ett domännamn kan du behöva byta registrator till nya webbhotellet.
Hitta problemen som gör din hemsida långsam

Om du tycker att din hemsida laddar långsamt är risken stor att andra också gör det. För att ta reda på vad som faktiskt slöar ner kan du låta testsajter göra en kontroll av din egen. Det finns flera utmärkta alternativ och vi rekommenderar att du kör åtminstone de tre vi nämner här under för att bilda dig en bra uppfattning.
Innan du klickar dig vidare och lusläser varje detalj om din hemsida vill vi påpeka att du inte ska ta alla varningar som något negativt. Ibland går det bara inte att nå full hastighetspoäng. Visar du annonser via Adsense? Då kan du räkna med att alla testsajter ger dig lägre poäng för det av olika skäl. Så ta lärdom och fixa det som kan lösas, men se också bortom det som inte går att avhjälpa.
Google PageSpeed Insights
Vad bättre än att använda Googles verktyg först? Om du har en väldigt långsam hemsida finns risken att Google straffar dig med sämre synlighet i sin sökmotor, så en koll med PageSpeed Insights är aldrig fel. Samma test visar resultat för både mobil och dator med en poängskala mellan 0 och 100 (bäst).
GTmetrix
Den här testsajten bryter ner din hemsida i sina minsta beståndsdelar och visar på detaljnivå vad som går snabbt och vad som går långsamt. GTmetrix kan vid första anblicken se avancerad och skrämmande ut, men ser du bortom allt detta och fokuserar på vad som är viktigt, då är GTmetrix ett fantastiskt verktyg med klara råd om vad som behöver fixas.
Pingdom Website Speed Test
Pingdom har ett välanvänt och mycket populärt verktyg för att testa hemsidor. Pingdom Website Speed Test bryter precis som GTmetrix ner din hemsida i minsta detalj för att hitta allt som kan göra den långsam, och du får en mycket detaljerad bild av vad som kan vara problem.
Besök Pingdom Website Speed Test här.
Sajtkollen
Sajtkollen är en svensk sida som endast fungerar med SE- och NU-domäner. Den är betydligt enklare att använda jämfört med Pingdom Tools och GTmetrix, men ger också ett resultat som är enklare att tolka. Nämnvärt är att du bör använda de ovanstående alternativen först då de ger bättre insyn kring vad som behöver fixas.
P3 (Plugin Performance Profiler)
Det här är inte en testsida som analyserar din hemsida utan ett tillägg som laddar in alla dina andra tillägg och berättar vilka som tar längst tid. P3 (Plugin Performance Profiler) gör att du kan se om några tillägg stjäl stora resurser och gör allt långsammare, så du sedan kan ta bort dem om de inte behövs.
Google Chrome och Mozilla Firefox – Verktyg för utvecklare
Inbyggt i webbläsarna Chrome och Firefox / Quantum finns avancerade verktyg för utvecklare, som bland annat mäter hur snabbt din webbsajt laddar. Verktyget kan även berätta vilka filer som laddar långsammast samt om webbläsaren försöker ladda filer som inte finns och därmed måste fixas. Det är ett otroligt praktiskt och användbart verktyg som vi verkligen kan rekommendera att du lär dig.
Koden som snabbar upp WordPress
Ta bort emojis från WordPress
![]()
Visste du att WordPress 4.4 och senare har inbyggt stöd för emojis? Oavsett om du vill att dina :) och ;) ska omvandlas automatiskt till de små färgglada figurerna eller inte så laddas filer i bakgrunden som förbereder för detta.
Om du har otur kan dessa filer ta flera sekunder i laddningstid om något skulle gå snett, och det är aldrig bra att ha onödiga filer som laddas när sidan öppnas. Därför rekommenderar vi att du helt stoppar filerna från att hanteras av WordPress (förutsatt att du inte vill ha visningen av emojis så klart).
För att stoppa emoji-filerna från att laddas i WordPress måste du öppna filen functions.php. Gå till administrationsgränssnittet i WordPress, välj Utseende och sedan Redigerare. Leta upp filen functions.php.
Längst ner i filen klistrar du in följande rader med kod:
add_action( 'init', 'infophilic_disable_wp_emojicons' );
function infophilic_disable_wp_emojicons()
{
// all actions related to emojis
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
}
Svårare än så är det inte. Spara filen och töm cachen om du har en cache-plugin installerad. Testa att köra din webbsajt i ett verktyg som Pingdom Tools och se om filen wp-emoji-release.min.js laddas. Om inte är allt som det ska och du har snabbat upp din webbsajt med några millisekunder varje gång den laddas.
Ta bort Font Awesome
Här är en kodsnutt som gör att ditt WordPress-tema bara laddar de mest grundläggande ikonerna från Font Awesome. Det frigör resurser och gör att webbsajten laddar lite kvickare då sajten inte försöker ladda en mängd onödiga filer.
Kopiera koden här under till din functions.php och placera den längst ner i filen:
add_filter( 'infophilic_fontawesome_essentials', 'infophilic_fontawesome_essentials' );
function infophilic_fontawesome_essentials()
{
return true;
}
Ta bort script från Jetpack
Jetpack är ett tillägg som ger din webbsajt en hel drös med nya, smarta funktioner. Tidigare versioner kunde göra din webbsajt långsammare men i takt med att Jetpack har uppdaterats har koden blivit snabbare och snällare mot din sajt.
Med det sagt så behövs inte alla filer som laddas i bakgrunden, speciellt inte i admingränssnittet när du är inloggad. Här är några rader med kod som tar bort css- och script-filer från WordPress när de inte behövs.
Placera koden längst ner i filen functions.php:
//Remove Jetpack css
add_filter( 'jetpack_implode_frontend_css', '__return_false' );
//Remove Jetpack script
function jeherve_dequeue_devicepx() {
wp_dequeue_script( 'devicepx' );
}
add_action( 'wp_enqueue_scripts', 'jeherve_dequeue_devicepx' );
Använd DNS-prefetch för domäner
Varje gång din webbsajt ska ladda bilder, javascript och ikoner från andra domäner än din egen initierats en DNS-förfrågan i webbläsaren. Den är mycket snabb men kan snabbt bli ett hinder för webbsajtens laddning om du har många förfrågningar att göra.
Ett större, modernt tema kan utan problem passera 80 förfrågningar totalt, och för att snabba upp DNS-förfrågningarna kan du aktivera så kallad DNS-prefetching i WordPress. Allt som behövs är några rader med kod som du placerar längst ner i functions.php.
//* Lägg till DNS Prefetching
function ism_dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//ersätt denna text mot ett domännamn" />
<link rel="dns-prefetch" href="//ersätt denna text mot ett domännamn" />
<link rel="dns-prefetch" href="//ersätt denna text mot ett domännamn" />';
}
add_action('wp_head', 'ism_dns_prefetch', 0);
Leta upp texten ”ersätt denna text mot ett domännamn” och ersätt texten med ett valfritt domännamn. Om du är osäker på vilka domäner som din webbsajt anropar kan du använda tjänster som Pingdom Tools, GTmetrix och Webpagetest. Kör ett vanligt webbsajttest så får du en lista med alla domäner som just din sajt anropar.
DNS-prefetching är standard alla moderna webbläsare idag. Men de använder en teknik kallad”implicit prefetch” som ibland gör att vissa domäner hoppas över. Koden ovan gör att webbläsaren tvingas göra en ”explicit prefetching” på de domäner du skriver in i koden.
Lägg in cache-kod i htaccess
Om du har läst hela guiden kommer du kanske ihåg att vi rekommenderar Cache-plugins. De gör ett utmärkt jobb och många lägger in kod direkt i htaccess för att berätta för webbläsarna hur de ska hantera bilder och dylikt när de laddas, eller rättare sagt om de behöver laddas överhuvudtaget.
Här är några kodrader som kompletterar ditt Cache-plugin. Koden berättar för webbläsaren om den måste ladda ner exempelvis bilder på nytt från din webbsajt eller om den kan använda en cachad bild istället. Det här kan göra din webbsajt betydligt snabbare för besökarna.
Öppna din htaccess-fil och lägg in den här koden överst om den inte redan finns där:
# BEGIN Expire headers
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 604800 seconds"
ExpiresByType image/jpeg "access plus 604800 seconds"
ExpiresByType image/png "access plus 604800 seconds"
ExpiresByType image/gif "access plus 604800 seconds"
ExpiresByType application/x-shockwave-flash "access plus 604800 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType font/truetype "access plus 604800 seconds"
ExpiresByType font/opentype "access plus 604800 seconds"
ExpiresByType application/x-font-woff "access plus 604800 seconds"
ExpiresByType image/svg+xml "access plus 604800 seconds"
ExpiresByType application/vnd.ms-fontobject "access plus 604800 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</ifModule>
# END Expire headers
<IfModule mod_deflate.c>
<filesMatch ".(js|css|woff|html|php)$">
SetOutputFilter DEFLATE
</filesMatch>
</IfModule>
Koden ovan förutsätter att du använder Apache som webbserver, men vad om du istället kör Nginx? Då kan du istället använda den här koden här under som du lägger i nginx.conf.
# Expires mapmap $sent_http_content_type $expires { default off; text/html epoch; text/css max; application/javascript max; ~image/ max;}
Det här är betydligt mer avancerat än htaccess, så gör det endast om du vet hur man justerar i konfigurationsfilerna. Koden ovan placeras ovanför följande rader i filen:
. . .server { listen 80 default_server; listen [::]:80 default_server;. . .
Spara konfigurationsfilen, kör kommandot ”sudo nginx -t” och observera eventuella felmeddelanden. Om inga sådana syns kör du kommandot ”sudo systemctl restart nginx” för att starta om webbservern. Klart!








Lämna ett svar
Visa kommentarer